加速体验的两个小技巧
2014-11-19
俗话说,用户就是上帝,为了用户用得爽,PM和UE们可是煞费苦心,通过各种流程的优化来提高APP的用户体验,即使是一次寻常的点击,背后都可能包含着复杂的操作逻辑。
下面讲两个加速用户体验的小技巧。
对于“发消息”和“浏览网页”这样的操作,背后包含着网络请求和内容载入,在信息量比较大的情况下速度会比较缓慢。这时候我们可以通过技术手段,将这个等待时间“缩短”,让用户误以为速度变快了。
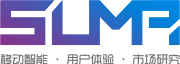
当用户点击“发送”发出消息时,活动指示器转一两圈后便显示“发送成功”,这会给用户一种很快的感觉,误以为消息已发送成功了,但其实该消息仍在后台发送中。随后如果消息发送失败,气泡旁边会返回一个感叹号,引导用户重新发送。
虽然实际速度没有变快,但用户省去了等待的过程,体验上要比显示实际进度好不少。

同理,浏览器的载入进度一般也是特殊设计过的。用户点击链接后,进度条会先迅速的走个五分之一,这时页面逐渐加载,进度条也在缓慢的走,在页面载入完成的最后一刻,进度条会一闪而过,结果就是用户感觉网页的加载速度比预期快了不少。
二、使用“分步加载”
当一个页面内容很多时,读取页面需要消耗相当长的时间(在网络差时比较明显);如果使用“分步加载”来加载页面,用户便可在加载过程中可以逐步看到内容,降低了等待时的焦虑心理。
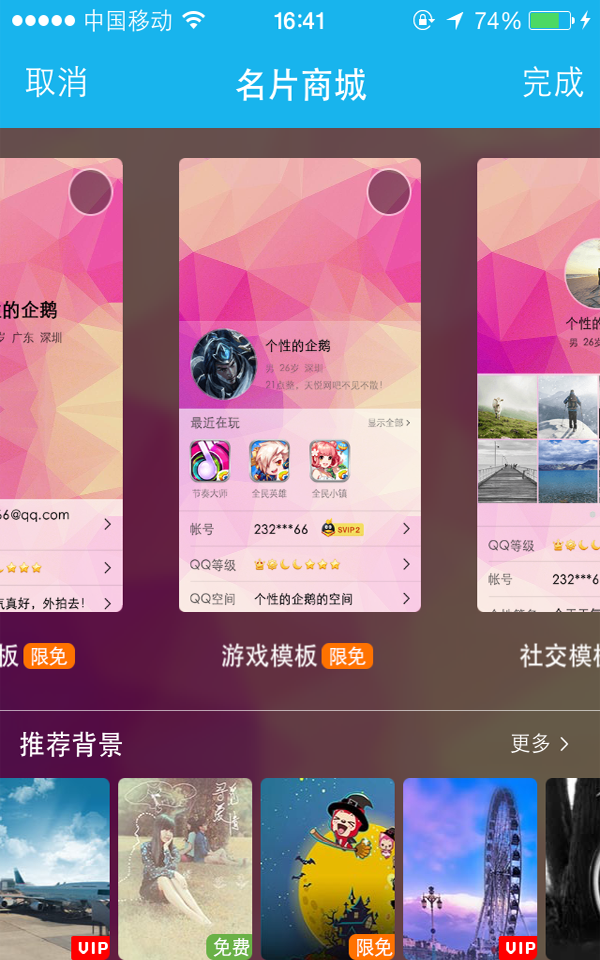
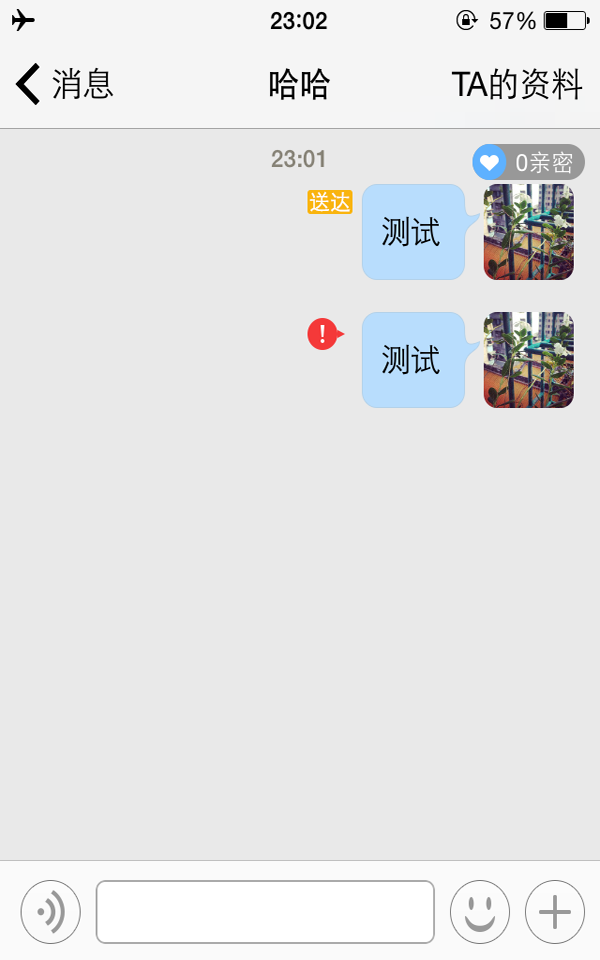
下面以手机QQ中“个性装扮-个性名片”为例,讲解这个过程:
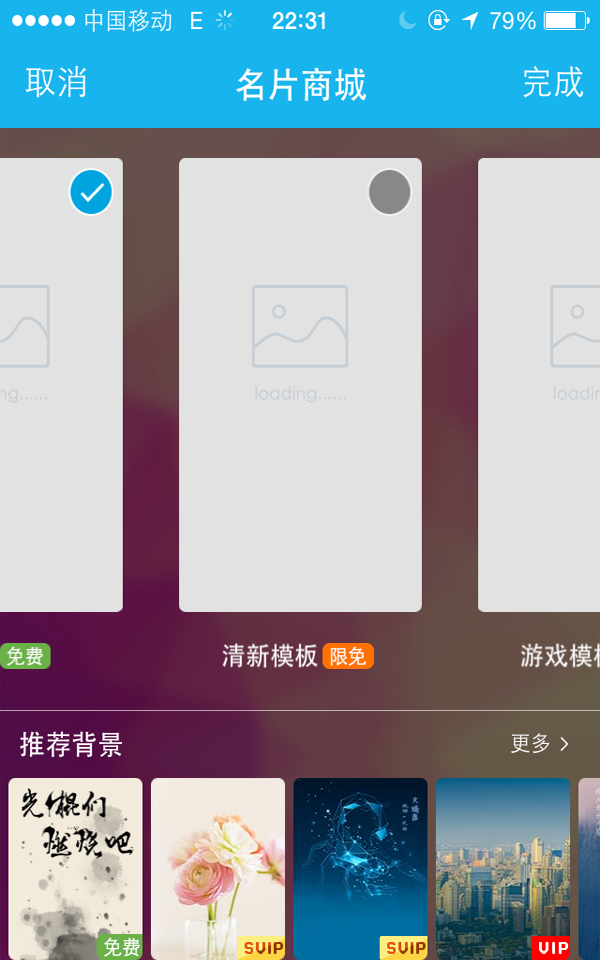
第一步,载入页面框架,包括背景、边框、效果、预设的文字等;

第二步,检查本地缓存,如本地有数据则先显示缓存内容;

第三步,请求最新的文字和状态信息,并更新缓存数据;

第四步,逐个读取图片,完成。