细评Apple Watch 交互设计与UI设计
2014-10-10
苹果6系列尺寸的增大让从兜里掏出手机显得特别麻烦。AppleWatch可以看做是对大屏手机一些使用场景下的补充,实现不掏手机就能与他人交流。
在此类场景下,Apple Watch交互设计将交流过程变得碎片化。通过简单的动作,实现最原始的交流方式。在此基础上,加上运动健康和时间管理便是Apple Watch的全部了。
输入和输出
输入:小屏幕不适合键盘输入,语音输入则无法确保稳定。因此,Apple Watch交互设计中,弱化一般的阅读与输入过程,特别是文字输入。通过简化交流,少用文字多用表情来交流以提高产品的可用性。在此基础上,Apple Watch可能会对Siri做更多优化,增加部分辅助动作,像更加灵敏的动作感应,识别触碰和感知触碰力度等。各类传感器能够更加准确地进行使用场景识别,以更多的维度来完成输入。数码表冠的设计精妙绝伦,既继承了传统机械腕表的核心部件,也创造出全新维度的输入模式。从而解决了小型显示屏上进行内容放大的难题,只要按下表冠就能返回主屏幕,iPhone的Home键映射关系这里也获得了体现,就像官方说的:这是Apple Watch使用体验中重要组成部分。
输出:小屏幕天生就是页面内容承载有限,阅读有困难。表盘的空间可以说比手机屏幕还珍贵,怎么优化排版、简化识别过程特别重要,就算是最微妙的优化也能影响到使用体验。因而,Apple Watch提起手腕就能唤醒屏幕,通过简单的手势识别,让人机交互更简化。AW还研发出新字体以增强阅读性。并提供了音频输出,TapticEngine 生成触觉反馈。从而在视觉,听觉,触觉三个维度,实现了信息输出。
综合常规应用分析AppleWatch交互设计里的输入、输出理念:

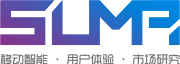
信息:通过Apple Watch能够轻松收发信息。你能够以听写来输入一条信息,或从预设选项中加以选取。Apple Watch能按照最常编写的内容给出建议。它还能不用语言,分享全新的动画表情。
电话:依靠内置的扬声器与麦克风,用户能快速聊天,也能顺畅地将来电转到iPhone上。还能将电话从Apple Watch 转接到车载扬声器、蓝牙耳机里。也能通过手遮Apple Watch屏幕,将来电转变成静音。
邮件: AppleWatch会为用户进行邮件提醒。用户可以阅读消息,并将它标记为已读、未读,或者删除。还能转到iPhone上打开消息,编写回复。

新的语言
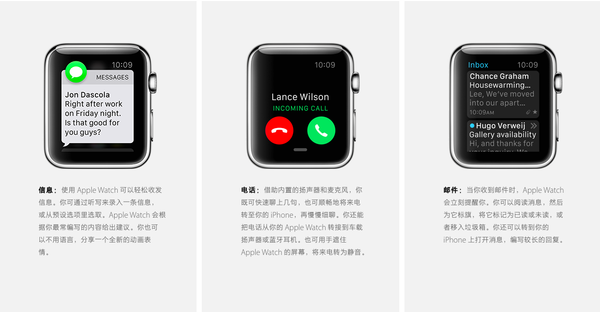
Apple Watch交互设计中,无需用任何言语,只要借助Apple Watch 配备的 Digital Touch 功能,就能够“腕对腕”地联系其他Apple Watch 用户,这种交互方式生动有趣、随性自如。
无需文字录入,原始的方式交流是Apple Watch最大的亮点。
信息的时效性与内容量是交流的两大要素。Apple Watch比手机更有时效性,因为它就戴在用户手腕上,接收信息的时间隔更短。如此一来,沟通的周期就给缩短。而信息量上,Apple Watch先天不足,难以一次传达长信息。是以,AppleWatch不鼓励用长信息交流。它提供的交互方式,更多的是戳、画、说。
而在运动上, Jawbone已经做了许多尝试,总体差异不太大。
UI设计层面
重点是zoom into,即水平维度的操作是用触摸,而垂直维度是用滚动表冠。
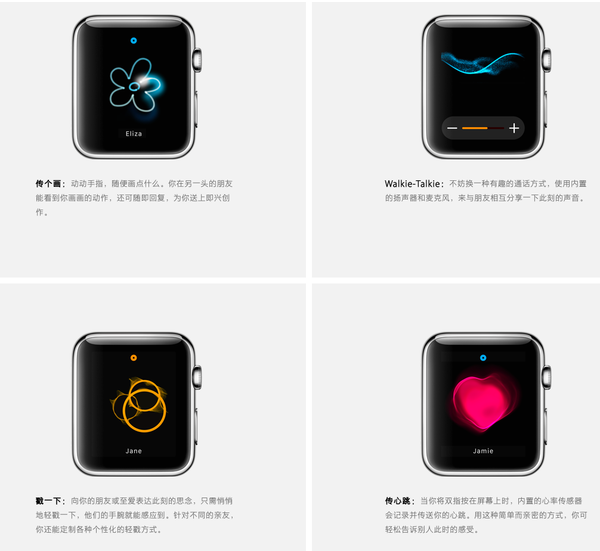
水平维度UI设计

菱形的网状排布方式,居中的圆圈代表当前选中的焦点。
垂直维度UI设计

以表冠的旋转来回切换层级
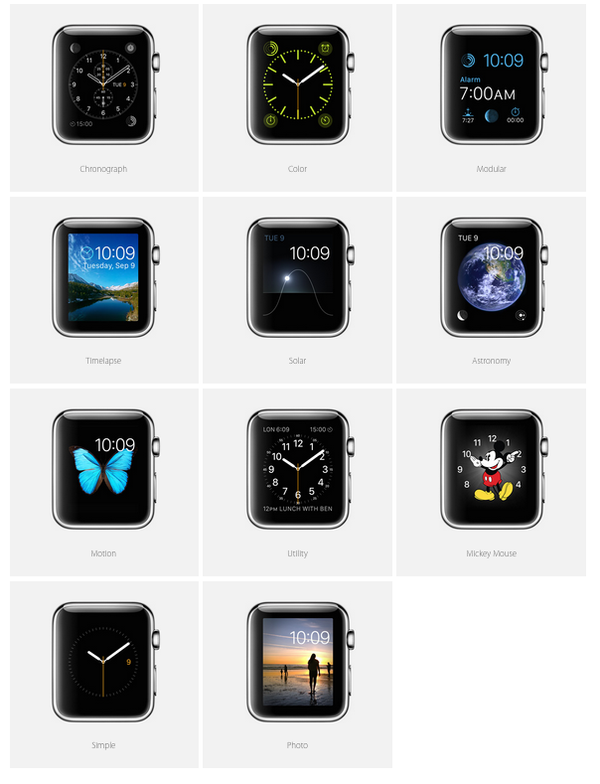
整体UI设计的视觉效果上,每个人都会有不同的观点。表冠的方形与应用层的圆形实现了视觉上的相互补充。风格上偏向于扁平化,动效很平滑。不同表带搭配着不同的theme,此类软硬结合的设计语言与iPhone5c类似。

总体而言,小屏幕上的信息呈现方式是最重要的。如何在小区域内浓缩信息?如何按照信息优先级加以排序?如何进行多语言处理?Apple Watch的所有界面都能理解成一个个Card,它不管是在交互设计还是UI设计方面,都将产生较为深远的影响。